


By combining the hierarchical structure for navigation with the flexibility of a database model for content organization, their website benefits from:
World’s Children desired to add search and sort capabilities, which take into consideration several forms of post-types.
CLIENT NAME : World’s Children
PROJECT TYPE : UX/UI Design Development
TIMELINE : 1 month
TOOLS : FIGMA, Illustrator, Photoshop, WordPress, CSS
ROLES : UI Designer, Developer
This project includes Ideation and Prototype phases.
The Ideation phase includes the donor task flow, low-fidelity wireframes, and responsive wireframes. The Prototype phase which includes the mood board, UI kit, high-fidelity wireframes, and high-fidelity prototype.
Note: This project leveraged research conducted during our website redesign for this client, ensuring a cohesive and data-driven approach.
In this stage, I brainstorm the foundation for their solution, which includes the donor task flow and wireframes.
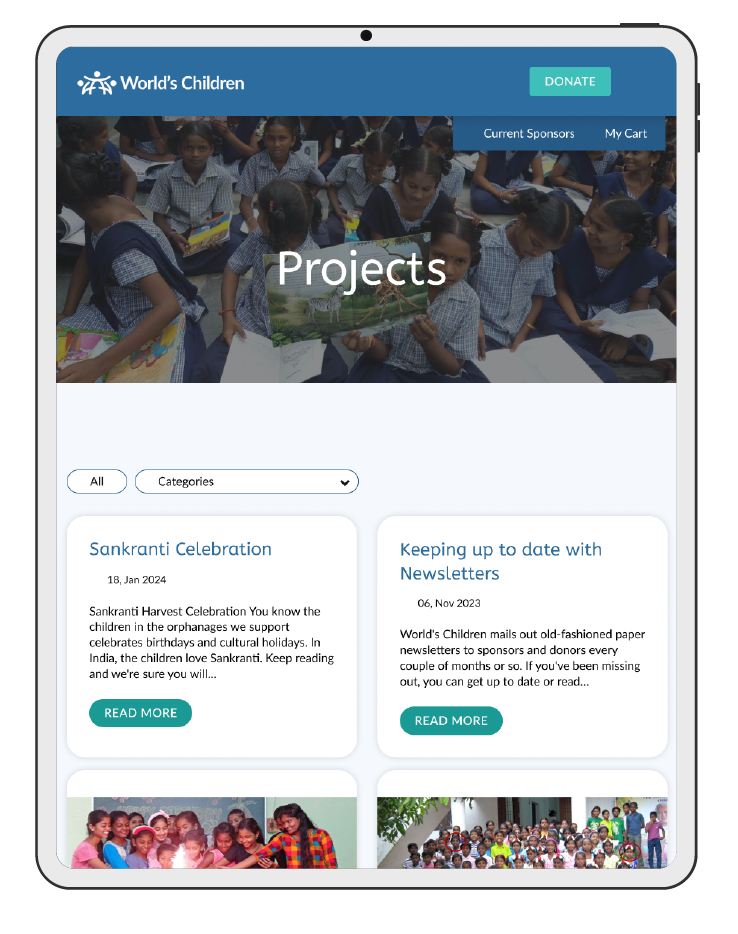
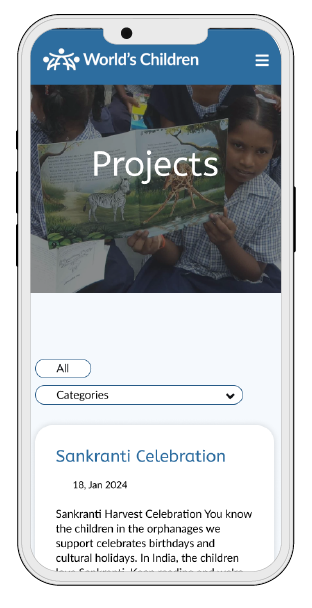
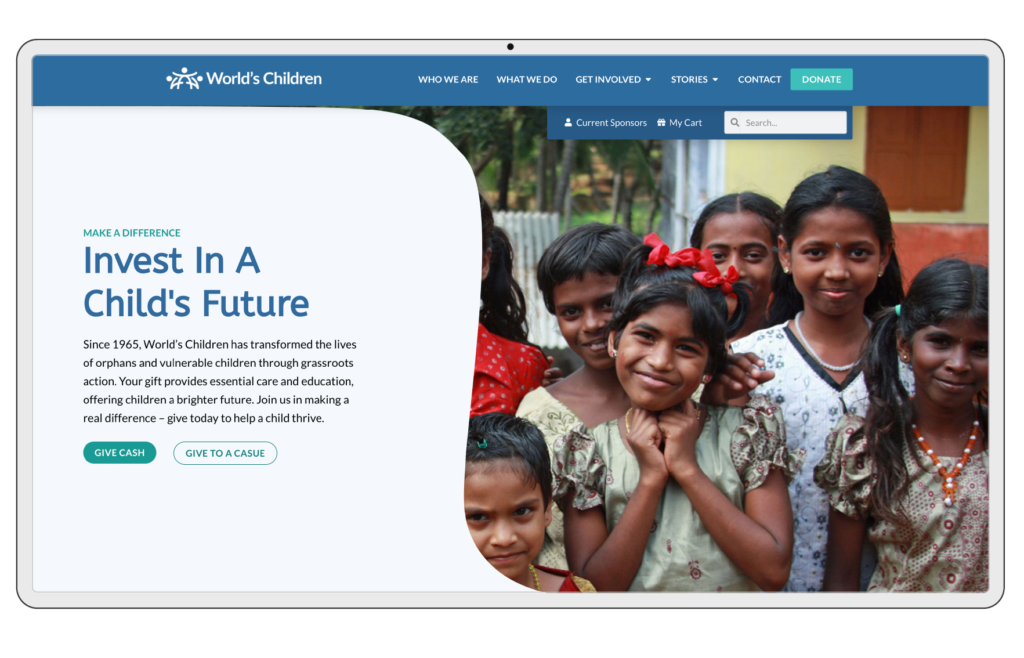
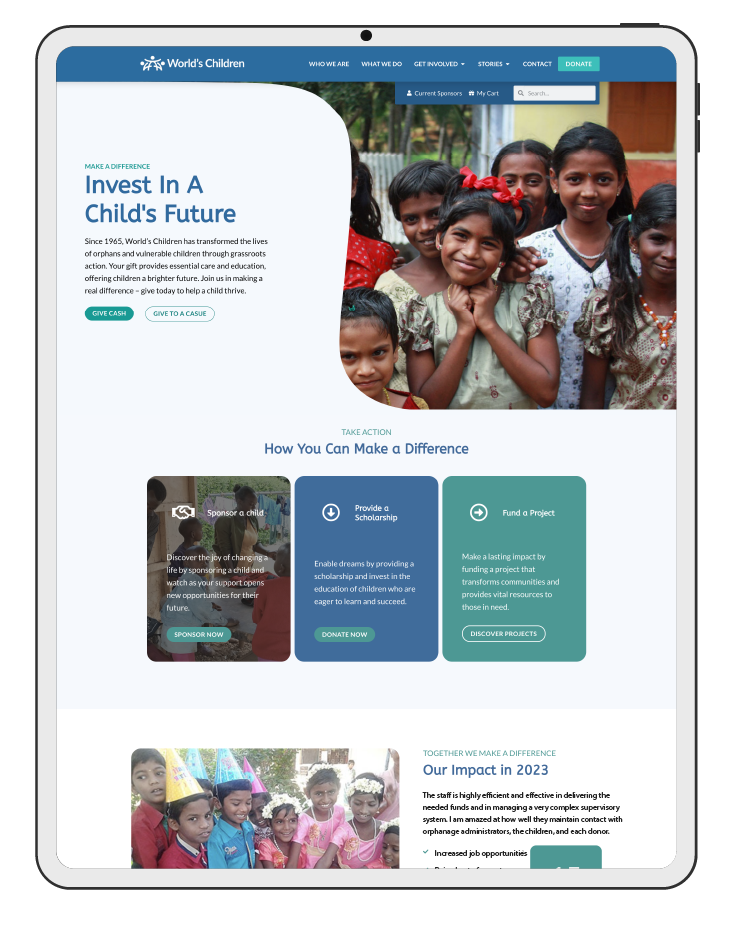
Then, I developed hi-fi wireframes, and, finally, the prototype.
To view this case study in its entirety, revisit here on a desktop device.



This project follows a clear four-stage approach, designed to deliver a website that not only looks great but actively supports World’s Children’s goals.
World’s Children desired an updated website with intuitive navigation, elevated branding, and responsive design with an easy check-out process.
CLIENT NAME : World’s Children
PROJECT TYPE : UX/UI Design, Branding Development
TIMELINE : 6 months
TOOLS : FIGMA, Illustrator, Photoshop, WordPress, CSS, HTML, PHP
ROLES : UX Researcher, UI Designer, Developer
This project includes four out of the five design thinking framework phases.
The Research phase includes the competitive analysis and user (observational, quantitative, and qualitative) research.
The Define phase includes the user personas, business goals, and a problem-solution matrix.
The Ideation phase includes the sitemap, task flow, low-fidelity wireframes, and responsive wireframes.
And finally, the Prototype phase which includes the mood board, UI kit, high-fidelity wireframes, and high-fidelity prototype.
The team started by getting to know World's Children's audience intimately through observational, quantitative, and qualitative research.
Leveraging insights from Stage 1, I participated in crafting personas, a problem-solution matrix, and an outline of business goals to inform the design of a website that surpasses the current one.
In this stage, we develop the foundation for their website, which includes a sitemap, task flow, and wireframes.
I developed an enhanced brand identity and interface kit, hi-fi wireframes, and, finally, the prototype.
Create an intuitive and responsive navigation system that's easy to use on any device.
Create a smooth and user-friendly experience that encourages them to become heroes for children.
Capture attention with inspiring content and a clean, uncluttered design.
Showcase the stories of the children they help in a captivating way. Let donors see the difference they can make.
To view this case study in its entirety, revisit here on a desktop device.
I’m in the process of adding or updating this project. Come back soon.